Нещодавній скандал на церемонії вручення нагород Оскар став символічною демонстрацією, як працює бездумний дизайн. А саме недоречне використання типографіки в оформленні карточок.
Конфуз стався через оголошення в номінації «Кращий фільм року» не того номінанта. І це вперше за 88 років проведення церемоній. Але ця історія є повчальною не лише для організаторів знаменитої церемонії, а для усіх презентаторів. Адже порушені правила візуалізації для швидкого зчитування інформації часто-густо допускаються на слайдах і призводять до схожих конфузів. Просто вони не такі гучні.
Типографіка – мистецтво оформлення друкованого тексту, що базується на певних, властивих конкретній мові правилах, за допомогою набору і верстки. Це одна з галузей графічного дизайну, яка є системою правил, що допомагають створювати найбільш зрозумілий для сприйняття читачем текст.
На сторінці Free Code Camp (спільнота, що публікує історії про сталий розвиток, дизайн та науку про дані) з’явився детальний аналіз допущених помилок. Я з нього візьму лиш вибірку з невеликими доповненнями від себе.

Оригінальна версія дизайну картки
Поглянемо на карточку з церемонії нагород Оскар, яка внесла непорозуміння. Тут цей принцип ієрархії порушений. Бенджамін Баністер зробив ось такий критичний огляд:
Це може здатися незначним для звичайної людини, але зміна розміру, розміщення і товщини тексту має велике значення. Настільки велике, що воно могло допомогти запобігти цьому прикрому непорозумінню на церемонії.
- Ми усі знаємо, що це Оскар, тому логотип не має бути у верхній частині карточки.
- Категорія «Краща акторка» натомість розміщена в самому низу маленьким шрифтом.
- Імя переможця (найголовніша інформація) написано таким же розміром шрифта, як і друга стрічка, що містить вторинну інформацію. Однаковий розмір шрифта надає їм візуально однакової ваги.
Картка має бути прописана та задизайнена таким чином, щоб читачеві стала ясною тільки істотна інформація.

Пропонована Бенджаміном Баністером версія дизайну картки
Як для людини творчої, значення типографіки є абсолютно необхідним вмінням. Хоча цінність його вивчення є для усіх людей, а не лише дизайнерів. Типографіка може бути надзвичайно корисна при написанні резюме заради демонстрації добре продуманої структури, створенні захоплюючого звіту, розробці веб-сайту з інтуїтивно зрозумілою ієрархією і, безумовно, для розробки карточок для шоу з нагородженням номінантів.
При візуалізації даних чи тексту важливо пам’ятати про ієрархію. Це стосується тексту, іконок, графіків та інфографіки.
За принципом Едварда Тафті (гуру інфографіки) при зчитуванні будь-якої візуалізації ми проходимо три рівня. Перший містить найважливішу інформацію, яка звертає увагу на ключову тему. Другий є описово-пояснювальним. Третій є додатковим шаром, який радше є важливий для замовника чи містить деталі цінні лише для вузької аудиторії.
Для виділення і виведення певної інформації на перше чи друге місце ми користуємось розміром (первинний шар за звичай є найбільшим), кольором (кожен шар має свою кольорову гамму і яскравість), товщиною (це стосується тексту, де ми корегуємо жирність, а також інших об’єктів складених з ліній). Також помічним є простір – більше вільного місця навколо тексту чи зображення автоматично їх виділяє.
Порушення ієрархії – типова помилка презентаційних слайдів.


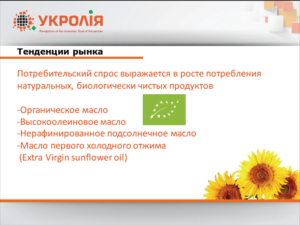
Перший приклад демонструє, як помилковому зчитуванню допомагає непродуманий корпоративний шаблон, графіка якого пожирає майже третину сторінки. В першу чергу ми бачимо саме оформлення. Навіть на заголовок слайду. Чи це найголовніше для промовця? До того ж, як і у випадку з Оскаром, повторення лого крупним шрифтом на кожному слайді є зайвим. Як мінімум, можна було б простір верхньої плашки віддати назві слайду чи ключовому висновку.
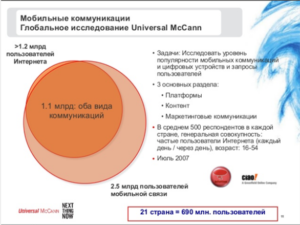
Другий приклад демонструє те, що я називаю «ефектом супермаркета». Хоча спершу увагу приверне графік (його дизайн – це окрема історія). Але за цим послідує пауза через завелику кількість подражнювачів – надмірна інформація у вигляді тексту та частота появи червоних елементів у вигляді кіл, рамок, позначок (кожна з яких буквально кричить “Подивись на мене!”). З першого погляду справді не знаєш, за що чіпатись поглядом. Що читати в першу чергу. І це власне теж темна сторона порушеної ієрархії. Так ви втрачаєте увагу аудиторії і демонстрована інформація наближається до нульового ефекту впливу.
Тому конфуз на Оскарі дуже повчальний не лише для його організаторів, а й для презентаторів. Він нагадав важливу істину. Хочете успішно доносити інформацію – дотримуйтесь принципів тришаровості та шануйте ієрархію в дизайні слайдів.


 Вітаю.
Вітаю.